웹개발은 서툰 편이지만, 그래도 애플플랫폼 개발자로서 올해에 WebKit에 어떤 변화가 있었는지는 나름 팔로우 하고 있었습니다. 그래서 이번 기회에 그 동안 주워섬긴 지식들을 최대한 활용해 청첩장을 만들어보기로 했습니다. 새로운 기능들에 대해 읽어보기만 했을 때는 그냥 그런가 보다 했는데, 막상 그 기능들을 적용하고 사용해보니까 그 손쉬운 사용법에 비해 임팩트가 굉장히 크다고 느꼈습니다. 그래서 이번에 청첩장을 만든 과정을 공유해 보려 합니다.
간단한 페이지니까, 바닐라 HTML과 CSS로
일단 모바일 청첩장은 참 좋은게, 들어가야 할 내용이 많지가 않습니다. 인사말과 결혼식이 열리는 일시/장소 정도가 들어가면 되죠. 단순하고 정적인 정보를 표현하기 위해 React나 Angular 를 쓸 필요는 없다고 생각했습니다. 사실은 이번 기회에 Swift로 만들어진 Publish 라는 정적 사이트생성기를 써볼까도 했었는데, 그 조차도 이 간단한 페이지에는 너무 기능이 많았습니다. 그래서 그냥 20세기에 하던 방식대로, index.html, style.css두 개의 파일만을 만드는 것으로 시작했고, 그걸로 충분했습니다.
프로젝트 폴더 안에 파일이 2개 이미지 리소스 폴더가 하나
<body>
<img src="img/img1.jpg" id="mainImage" alt="성두와 수연이 턱시도와 웨딩드레스를 입고 정면을 향해 활짝 웃고 있는 사진">
<br>
<h1> 수연과 성두의 결혼식에 초대합니다 </h1>
<p>
👨🦳🤍👵의 장남 류성두 <br>
👨🦳🤍👵의 장녀 이수연
</p>
<br>
<h2> 초대의 말 </h2>
<p>
함께할 때에 비로소 깨닫는 사랑임을 <br>
영원히 기억하며 살겠습니다. <br>
귀한 걸음 해주시어 <br>
저희의 첫 시작을 축복해 주세요. <br>
</p>
<br>
<h2>일시 및 장소</h2>
<p>
2020년 00월 00일 토요일 오후 0시 00분 <br>
천주교 도림동성당<br>
서울 영등포구 도영로 22길 22
</p>
</body>
HTML
복사
구조가 간단하니까 배포가 쉬워서 좋았습니다. 다음 두 줄의 코드로 바로 로컬에서 배포가 되더라고요 
// index.html이 위치한 경로
brew install http-server
http-server
Shell
복사
Dynamic Type 지원하기
iOS 개발자로서 직접 만든 웹페이지가 꼭 지원했으면 하는 기능으로는 Dynamic Type이 있었습니다. Dynamic Type이란 사용자들이 기기의 설정 앱에서 설정한, 자신이 일반적으로 선호하는 글씨크기를 앱에서 최대한 존중하는 방식을 말합니다. 이렇게 설명을 들으면 네이티브 앱에서만 지원되는 행동이라고 생각 할 수도 있겠지만, 사실은 모든 웹페이지에서도 이를 지원 할 수 있습니다.
다행히 웹페이지에서 이 기능을 지원하는 일은 아주 간단합니다. 사용되는 css파일에 다음과 같이 선언하기만 하면 됩니다.
* {
font: -apple-system-body;
font-family: -apple-system;
}
CSS
복사
이렇게 하면 이 웹페이지는 DynamicFont를 지원하는 애플의 시스템 폰트를 쓰게 됩니다. 필요한 건 이게 전부입니다! 이렇게 하면 아래 영상과 같이 웹페이지는 사용자의 설정에 따라 다른 글씨 크기를 보여줍니다.
그런데 주의를 할 것이 있습니다. 종종 css에서 폰트 크기를 설정하기 위해 px등의 절대적 단위를 쓰는 경우가 있습니다. 이런 단위를 사용하게 되면 아무리 애플 시스템 폰트를 쓰게 되더라도 폰트의 크기는 늘어나지 않습니다.
h1 {
font-size: 1.7em; /* Dynamic하게 폰트가 커집니다.*/
}
span {
font-size: 17px; /* OS설정이 바뀌어도 폰트 크기가 고정됩니다. */
}
CSS
복사
사실 모바일청첩장의 경우, 부모님 및 부모님의 지인 등 눈이 잘 보이시지 않는 노인 분들이 보실 확률이 높은 웹페이지입니다. 그리고 생각보다 아주 많은 노인분들이 이 다이나믹 타입 설정을 쓰고 계십니다. 경사스러운 소식이 더 잘 전달 되도록, 더 많은 모바일 청첩장들이 다이나믹 타입을 지원했으면 좋겠습니다.
Dark Mode 적용하기
다크모드도 아무래도 iOS 또는 Android의 기능이라고 여겨지고 있는 느낌이 있습니다. 그래서인지 다크모드를 지원하는 앱의 비율에 비해 다크모드를 지원하는 웹페이지의 비율은 현저히 적은 것 같습니다.
하지만 다크모드는 결코 네이티브의 고유 기능이 아닙니다! 웹에서도 얼마든지 다크모드를 지원 할 수 있고, 또 지원하는 방법도 굉장히 쉽습니다!
/* LightMode일 때 사용되는 컬러 */
body {
background: #fff;
color: #000;
}
/* DarkMode일 때 사용되는 컬러 */
@media (prefers-color-scheme: dark) {
body {
background-color: #222;
color: #ddd;
}
}
CSS
복사
또는 css variable을 이용해 다음과 같이 선언 할 수도 있죠. 관리해야 할 색상이 많다면 이렇게 한 번에 관리하는 것이 더 효율적이겠네요.
:root {
color-scheme: light dark;
--post-title-color: #333;
--header-bg-color: #593a78;
--header-txt-color: white;
@media (prefers-color-scheme: dark) {
:root {
--post-title-color: white;
--header-bg-color: #513d66;
--header-txt-color: #eee;
}
}
}
h1 {
color: var(--post-title-color);
}
.header {
background-color: var(--header-bg-color);
color: var(--header-txt-color);
}
CSS
복사
심지어는 문서 안에 들어가는 이미지도 라이트모드/다크모드 여부에 따라 바꿀 수도 있습니다.
<picture>
<source srcset="mojave-night.jpg" media="(prefers-color-scheme: dark)">
<img src="mojave-day.jpg">
</picture>
HTML
복사
다크모드는 보기에 예쁠 뿐 아니라, 경우에 따라 접근성 기능의 하나일 수 있습니다. 어떤 사람들은 밝은 화면에서 훨씬 독해 능력이 떨어지기도 하거든요. 반대로 어두운 화면에서 능력이 떨어지는 사람들도 있습니다. 따라서 제일 좋은 것은, 사람들 개개인이 선호하는 화면모드를 모두 지원하는 것입니다. 참조: Dark Mode vs. Light Mode: Which Is Better?
갤러리 화면 만들기
모바일 청첩장을 만들려고 했을 때 부터, 가장 어려운 부분일 것이라고 예상했던 부분은 역시 웨딩사진 갤러리 였습니다. 처음에는 아예 만들지 말까도 생각해 보았지만, 사이트 전체적으로 완성이 너무 빨리 되어서 의외로 여유가 생겨서 만들게 되었습니다.
그런데 의외로 css grid 라는 것을 활용하니까 이 문제도 생각보다 너무 쉽게 해결이 되어버렸습니다. 10년 전에는 이런 거 하려면 별 희안한 라이브러리를 떡칠을 해야 했던 것 같은데…이게 그냥 되는 거구나… (그냥 그 때 제가 멍청해서 그랬던 것 같기도 하고..)
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
padding: 10px;
}
.grid-item {
padding: 4px;
text-align:center;
}
CSS
복사
<div class="grid-container">
<img class="grid-item" src="img/thumbnail1.png">
<img class="grid-item" src="img/thumbnail2.png">
<img class="grid-item" src="img/thumbnail3.png">
<img class="grid-item" src="img/thumbnail4.png">
<img class="grid-item" src="img/thumbnail5.png">
<img class="grid-item" src="img/thumbnail6.png">
</div>
HTML
복사
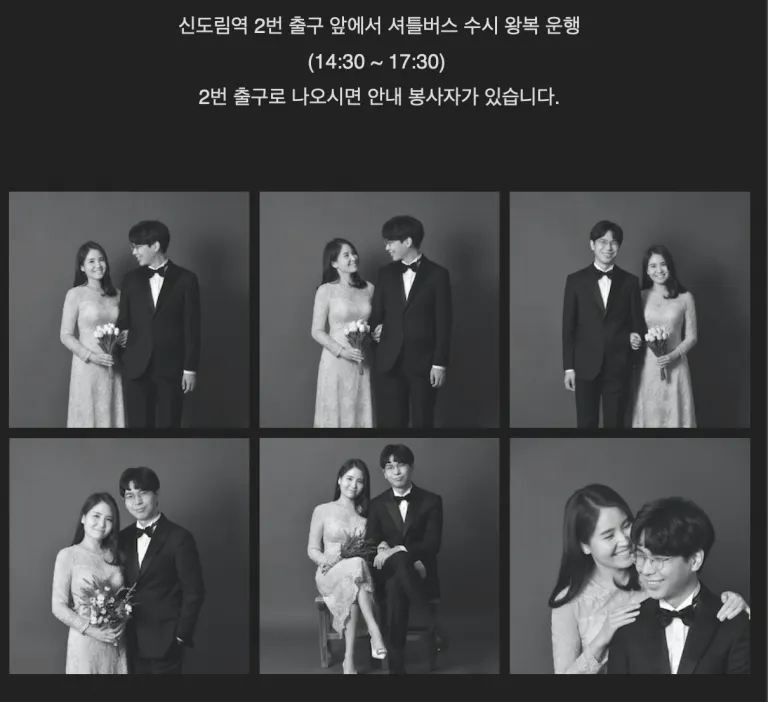
그리드 레이아웃으로 웨딩사진이 렌더링 된 모습
직관적이고 단순한 코드로 이렇게 빠르게 예쁜 레이아웃이 나오다니.. 감동입니다 ㅠㅠ
그런데 사실 요즘의 모바일 청첩장들을 보면 저 사진들을 하나 하나 눌러보면 예쁜 트랜지션과 함께 더 큰 사진을 볼 수 있게 되어있는 경우가 많죠. 그런것들까지 구현하는 것은 수지가 안 맞는다고 생각했습니다.
그래서 생각한 것이 바로 iCloud의 공유앨범입니다! 기본 사진앱에서 공유앨범을 생성하고, 원하는 사진을 그 앨범에 넣은 뒤, 그 앨범의 공유링크를 생성해서 들어가면, 마치 많은 모바일 청첩장 사이트에서 제공하는 것과 비슷한 UI의 웹페이지가 만들어지거든요.
그래서 위 그리드 영역을 탭 하면, 이 iCloud링크의 웹페이지로 이동하게 하면 꽤 그럴듯한 모바일 청첩장처럼 보일 수 있겠다고 생각했습니다.
<a href="iCloud링크" target="_blank">
<div class="grid-container">
<img class="grid-item" src="img/thumbnail1.png">
<img class="grid-item" src="img/thumbnail2.png">
// etc...
</div>
</a>
HTML
복사
다행히 제 웹페이지와 iCloud의 페이지의 테마가 꽤 어울려서 상당히 그럴듯하게 보였습니다. 아마 다크모드에 대응을 잘 했기 때문에 더욱 이 전환이 seamless하다고 느껴지지 않았나 합니다.
마치며
오랜만에 익숙하지 않은 웹개발을 만져보니까 여러모로 상쾌했습니다. 옛날에는 웹페이지는 “모바일 기기와는 따로 논다”라는 생각이 강했는데, 막상 실제로 작업을 해보니 전혀 그렇지 않았습니다. HTML의 기본 스펙만으로도 OS차원에서 지원하는 중요한 기능들을 모두 지원할 수 있었고 또 그 방법도 매우 직관적이었습니다.
사실 아직까지도 많은 웹페이지들이 다크모드나 다이나믹 타입을 지원하지 않는 것은, 아마 그 지원이 어려워서 라기보다는 그런 것이 존재하는지 자체를 모르거나, 또 존재는 안다고 하더라도 이렇게까지 지원이 매우 쉽다는 것을 알지 못해서인 측면이 분명 있다고 봅니다.
물론 아무리 그 지원이 간단하다고 하더라도 크고 복잡한 실제 프로덕트에 바로 적용하는 것은 어려운 일일 것입니다. 그래도 제 모바일 청첩장과 같이 새롭게 만들어야 하는 단순한 웹페이지들 부터라도, 이런 기능들을 적극 적용해서 차근차근 더 많은 웹페이지들이 높은 품질의 접근성을 갖추게 되었으면 좋겠습니다. 제 블로그 부터 당장 이런 내용들을 적용 해야겠네요!!