종종 “내가 개발자로서 올바른 방향으로 성장하고 있는 것인가?”, 또는 “내가 최선의 방법으로 앱을 만들고 있는 것인가?” 같은 의문이 생길 때가 있습니다. 이런 질문에 대답 하기란 쉽지 않죠. 개발자 평가 시험 같은 것이 있어서 내가 100점 만점에 몇 점 짜리 개발자인지 확인 할 수 있는 것이 아니니까요. 이럴 때 내가 만든 앱이 얼마나 접근성을 잘 지원하는지 확인 해보는 일이 도움이 될 수 있습니다. 만약 정도(正道)를 충실히 따라 개발했다면, 설령 접근성 지원을 별로 염두에 두지 않고 개발을 하셨더라도, 높은 확률로 최소한의 접근성 지원은 자동으로 이루어지고 있을 것이기 때문입니다. 그리고 접근성을 지원하다보면, 다음의 여러 이유들 때문에, 여러분은 거의 자동적으로 지금보다 훨씬 훌륭한 프로그래머가 될 수 있습니다.
접근성 지원은 애플이 의도한 대로 각종 API를 사용하도록 도와줍니다.
새 iOS버전이 나왔을 때 앱이 갑자기 이상하게 행동하게 되는 경우가 있습니다. 적지 않은 경우에, 이는 우리가 그 동안 애플의 개발자들이 예상치 못한 방식으로 각종 API들을 사용하고 있었다는 뜻일 수 있습니다. 그렇다면 우리는 어떻게 애플 개발자들의 “예상”을 추정 할 수 있을까요? 즉, 그들이 만든 API의 의도를 어떻게 해야 더 잘 이해 할 수 있을까요?
모든 애플의 UI Control들은 기본적으로 접근성을 아주 잘 지원하도록 설계되어 있습니다. 그러니 이 UI Control들을 응용(application)한 앱(application)이 접근성을 제대로 지원하지 못하고 있다면, 그 UI Control들을 만든 사람들의 의도와는 사뭇 거리가 있는 방식으로 응용이 이루어지고 있다고 추정 할 수 있지요. 거꾸로 말하면, 여러분의 앱이 접근성을 어느 정도 잘 지원하고 있다면, 애플 개발자들의 의도에 맞게 UIKit을 활용하고 있다는 신호 일 수 있습니다. 그리고 애플의 의도대로 API를 사용하게 되면, 새로운 iOS버전이 나왔다고 해서 앱이 비정상적으로 작동하는 일은 훨씬 줄어들게 됩니다. 만약 그런 일이 발생한다면, 애플의 앱들부터 문제가 발생할 것이기 때문입니다.
사실 이는 애플에 국한된 이야기가 아닙니다. 여러분이 Angular를 쓰든 React를 쓰든, Android를 만들든, 커다란 플랫폼 제공자들은 정도와 범위의 차이는 있을 지언정 접근성 지원을 위해 아주 많이 노력합니다. 단적인 예로, HTML에서 그냥 div로 뷰들을 만들지 않고 각 태그들의 의도를 최대한 살려서 페이지를 작성하면 별다른 노력 없이도 훌륭한 접근성 지원을 할 수 있습니다. 그리고 각 태그들의 의도를 잘 살리다보면, 전체적으로 훨씬 훌륭한 제품이 나오기 마련이지요.
접근성 지원은 가장 효율적으로 오토레이아웃을 사용하도록 도와줍니다.
어떤 레이아웃을 오토레이아웃을 사용해 구현하는 방법은 다양합니다. 그 중에 어떤 구현이 애플워치,iPhone5,iPhone6+,iPhoneXR ,iPad 등등 모든 기기에 걸쳐 예쁜 화면을 만들어 낼 수 있을까요? 어느 정도 직관이 쌓이면 이를 판단하는 일은 어렵지 않게 될 수도 있지만, 기본적으로 우리는 아주 다양한 기기에 걸쳐 이를 확인 해 보아야 합니다. 그리고 설령 이 확인 과정을 스토리보드에서 한다고 하더라도, 이 과정에는 생각보다 시간이 꽤 많이 소모 될 수 있습니다.
하지만 만약 여러분이 Dynamic Types를 지원한다면, 여러분의 오토레이아웃의 성능을 확인 할 수 있는 훨씬 빠르고 쉬운 방법이 있습니다. 바로 아주 작은 폰트사이즈부터, 아주 커다란 폰트사이즈 까지 모두 표현 할 수 있는지를 확인하는 것이지요. 이 테스트에 통과한다면, 여러분의 오토레이아웃은 높은 확률로 대단히 많은 기기에서 여러분이 원하는 화면을 만들어 낼 것입니다.
다양한 크기의 기계에서 오토레이아웃을 테스트 할 수도 있지만, 한 기계에서 글자의 크기를 바꿈으로써 오토레이아웃을 테스트 할 수도 있습니다.
접근성 지원은 여러분의 앱을 다양한 방식으로 바라보도록 도와줍니다.
여러분은 아마 꽤 오랜 기간동안 앱을 개발하고 또 사용해 오셨을 겁니다. 그렇기 때문에 여러분의 앱을 방금 막 다운받은 신규 유저의 입장이 되는 일은 생각보다 어려운 일이 될 수 있습니다. 여러분에게는 어떤 버튼을 눌렀을 때 어떤 일이 벌어질지가 너무나 당연해보이지만, 신규유저 입장에서는 어떤 버튼이 어디에 있는지 조차도 헷갈릴 수 있는 노릇이지요.
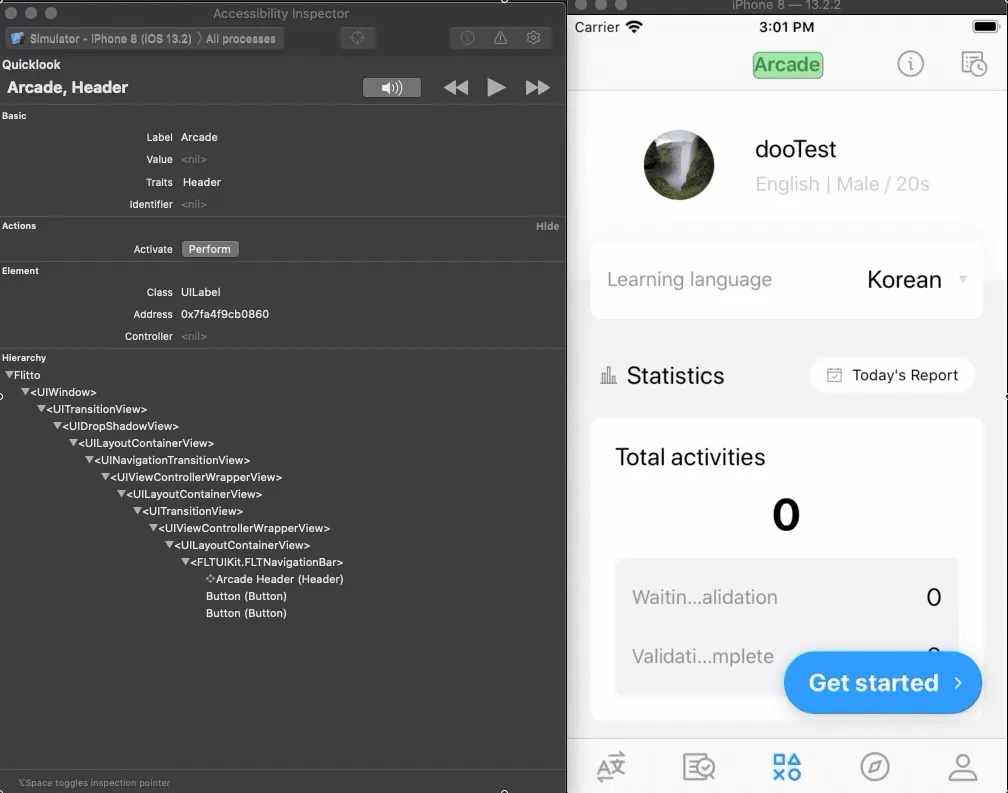
보이스오버등을 활용해서, 여러분이 여태까지 사용하지 않았던 방식으로 여러분의 앱을 둘러보는 일은, 여러분의 앱을 좀 더 새로운 시각으로 바라 볼 수 있게 도와줍니다. 혹시 모르죠. VoiceOver로 둘러보면, 여러분의 앱이 생각보다도 훨씬 복잡해 졌다는 사실을 알게 될 지도 모릅니다. [관련 영상: VoiceOver: App Testing Beyond The Visuals]
보이스오버를 활용해 앱을 사용하다보면, 좀 더 새로운 시선으로 앱을 바라 볼 수 있게 됩니다.
접근성 지원은 퍼포먼스에 신경을 쓰도록 만듭니다.
버벅임은 당연히 나쁘지만, 저시력자나 노인들, 터치 디바이스가 익숙하지 않은 사람들에게는 사용을 거의 불가능하게 만드는 요소가 될 수도 있습니다. 이런 부분에 신경을 쓰다 보면, 평소에는 그냥 지나칠 법한 작은 버벅임에도 한 번 더 눈길이 가게 됩니다. 이런 사소함에 신경을 쓰느냐 안 쓰느냐가 훌륭한 개발자가 되느냐를 가르는 갈림길이 되는 것 같아요.
접근성 지원은 테스트 작성을 아주 쉽게 만들어줍니다.
UI테스트는 작성하기 아주 까다롭게 느껴질 수 있습니다. 하지만 이는 오해입니다. 접근성을 제대로 지원한 앱에서는 UI테스트 작성이 매우 손쉬울 수 있습니다.
XCUITest는 VoiceOver API를 활용하여 여러분의 앱에서 버튼을 찾고 그것을 누르는 방식으로 동작합니다. 당연히 VoiceOver가 제대로 지원되지 않는 앱에서는 UI테스트가 제대로 돌아갈 수 없죠. 거꾸로 말해, 접근성 지원이 제대로 이루어진 앱에서는 UI테스트를 작성하기가 아주 쉽습니다.
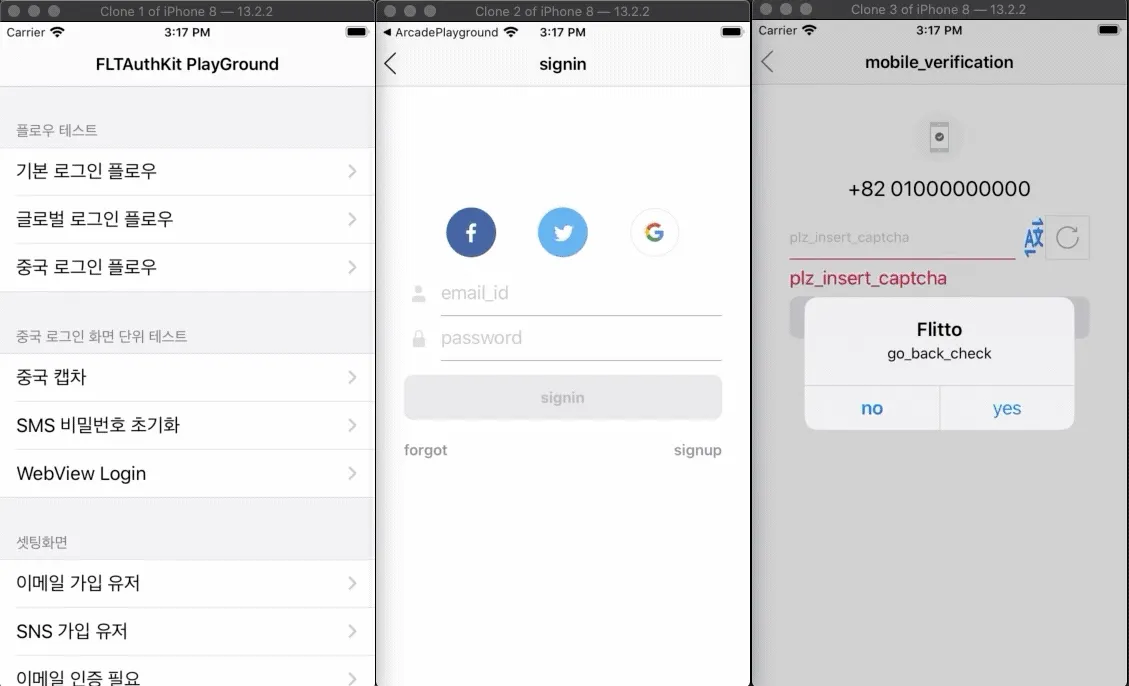
실제로 플리토에서는 로그인 및 회원가입 화면들에 대해 VoiceOver 상호작용을 지원하게 되었고, 이 부분들에 대해서는 코드베이스의 90% 이상을 커버하는 UI테스트를 며칠 안에 손쉽게 작성 할 수 있었습니다.
마치며
접근성을 지원하려고 하다보면, 자연스럽게 소프트웨어 개발의 정도(正道)를 걷게 된다고 생각합니다. 만약 여러분이 Best-practices들을 따르고 있는지가 의심된다면, Accessibility Inspector를 켜보세요. 그리고 여러분의 앱에 대해 Accessibility Audit을 실행해 보세요. 높은 확률로, 여러분이 나아가야 할 방향에 대한 힌트 정도는 얻을 수 있을 것입니다.
관련자료
혹시 이 글을 읽고 접근성 지원에 관심이 생기셨나요? 접근성 지원을 처음 시작하려 하신다면, 다음의 자료들이 도움이 될 것 같습니다.