모바일 앱에서 접근성을 지원한다고 했을 때, 많은 분들이 시각장애인 지원을 가장 먼저 떠올립니다. 이는 자연스러운 일이라고 생각해요. 하지만 주의를 기울이지 않으면 아주 쉽게 “접근성 지원 == 시각 장애인 지원”이라는 등식이 머리에 새겨지는 경우도 있는 것 같습니다. 하지만 사실은 결코 그렇지 않습니다. 접근성을 고려해 앱을 만드는 일은 시각장애인 뿐만이 아닌, 모든 장애인 그리고 모든 비장애인을 위한 일입니다.
이번 글에서는 VoiceOver 지원을 넘어서, 우리가 모바일 앱의 접근성을 높이기 위해 어떤 노력을 기울일 수 있는지, 그리고 기울여야 하는지에 대해 알아보도록 하겠습니다.
저데이터모드 대응하기
유저가 이 옵션을 사용중인지의 여부는 여러가지 방법으로 알 수 있습니다. 대응할 수 있는 방법들도 간단합니다. 이미지 요청을 할 때 가급적 저해상도 이미지를 요청하거나, 아예 요청을 하지 않고 플레이스홀더 이미지를 사용하는등의 방법도 있고, 유저가 명시적으로 실행시키지 않은 네트워크 요청들을 제한하는 방법들도 있습니다.
그런데 여기서 아마 많은 분들이 저데이터모드에 대응하는 게 좋은 것은 알겠는데, 그게 접근성과 무슨 상관이 있지? 이건 일반 사람들한테도 모두 적용되는 내용이 아닌가? 라는 의문을 떠올리셨을 것이라고 생각합니다. 맞습니다. 저데이터모드를 지원하는 것은 “모든 “사람들이 더 편하게 앱을 쓸 수 있도록 만드는 일입니다.
아주 많은 분들이 쉽게 오해하시는데, “접근성을 지원한다”는 것은 결코
•
장애인을 위해
•
장애인용 기능을 지원하는 일
이 아닙니다. 접근성 지원은 “모든 사람들”이 앱을 편하게 쓸 수 있도록 하는 일입니다. 거꾸로 말해, 장애, 성별, 경제적 계급, 거주하는 지역등의 여러 조건들로 인해 차별을 받지 않을 수 있도록 돕는 일입니다. 예컨대 저데이터모드를 지원하는 일은, 네트워크환경이 좋지 않은 시골에서도 유저가 앱이 제공하는 중요 정보에 접근 할 수 있도록 돕는 일입니다.
Video Auto Play
iOS13의 손쉬운 사용에서는 “비디오 미리보기 자동 재생”여부를 켜고 끌 수 있는 기능이 추가되었습니다. 넷플릭스와 같은 앱들은 사용자의 스크롤이 멈췄을 때 자동으로 예고편등을 재생시키는데요, 이는 순식간에 적지않은 데이터를 소모할 뿐만 아니라, 특정 인지장애가 있으신 분들에게는 앱을 사용하기 어렵게 만드는 요소가 될 수도 있습니다.
유저가 비디오 미리보기 자동재생을 껏는지의 여부는UIAccessibility.isVideoAutoplayEnabled 을 통해서 알 수 있습니다. 이 속성을 활용하면 자동재생을 실행시키는 로직의 코드를 다음과 같이 수정 할 수 있겠습니다.
func main() {
let shouldPlayVideo: Observable<Bool> =
scrollView.rx
.didFinishScrolling
.filter { _ in UIAccessibility.isVideoAutoplayEnabled }
}
Swift
복사
UISearchController
테이블뷰를 구현 할 때 무한스크롤링을 구현한다 라는 표현을 종종 쓰곤 합니다. 그 만큼 테이블뷰나 컬렉션뷰에는 무한히 많은 정보가 들어갈 수 있습니다. 이 수많은 정보들 중에서 내가 필요로 하는 정보를 가장 빠르게 찾을 수 있는 방법이 뭐가 있을까요? 바로 검색입니다.
이런 검색기능은 비장애인에게도 매우 유용하지만, VoiceOver 유저들에게는 사실 훨씬 더 중요합니다. 비장애인은 한 눈에 화면을 훑어서 그 화면에 필요한 정보가 없으면 바로 스크롤을 진행 할 수 있지만, VoceOver유저들은 어떤 셀에 필요한 정보가 있을지 알기 어렵기 때문에 모든 셀을 하나 하나 확인해봐야 하는 경우가 많습니다.
이 때 만약 해당 테이블뷰에 UISeaerchController를 활용한 검색기능이 추가되어 있다면, 다음 영상과 같이 아주 손쉽게 필요한 정보를 확인 할 수 있습니다.
Siri Shortcut
시리 단축어에는 여러 종류가 있습니다. 그 중에서도 개발자 입장에서 가장 구현하기 쉬운 단축어는 아마 앱의 딥링크를 실행시켜 특정 화면으로 이동시키는 단축어가 아닐까 합니다. 그런데 이런 단축어가 정말 필요할까요? 화면을 이동하는게 그렇게 어려운 일도 아닌데 말이죠.
그런데 화면을 이동하는게 경우에 따라서는 그렇게 어려운 일일 수도 있습니다. 예컨대 팔이 없어서 스위치컨트롤을 이용해야 하는 유저 입장에서는 특정 화면에 진입하기 위해 수십번의 클릭을 해야 할 수도 있습니다. 내가 매일 들어가고 싶어하는 화면은 특정 통계를 보여주는 대시보드 화면 하나 뿐인데, 그것을 확인하기 위해 아주 많은 클릭을 해야만 한다면, 아마 그 유저는 조만간 앱에서 이탈 할 확률이 높을 겁니다.
이 때 만약 해당 대시보드 화면으로 바로 이동하는 시리 단축어가 있다면 어떨까요? 이 유저는 아예 클릭 자체를 한 번도 하지 않고 음성만으로 바로 본인이 원하는 대시보드를 볼 수 있게 될 겁니다. 그리고 이런 사용자 경험을 원하는 유저들은 비단 지체장애인들에게만 국한되지는 않을 것입니다.
높이 지정하지 않기
아주 많은 개발자들이 무심코 뷰의 높이를 특정 값으로 하드코딩하곤 합니다. 하지만 뷰의 크기는 아주 여러가지 요소로 인해 바뀔 수 있습니다. 뷰가 담고 있는 텍스트의 길이가 바뀌어 1줄이었던 텍스트가 2줄이 될 수도 있습니다. 텍스트 길이가 그대로여도, 더 작은 해상도의 기기가 나와서 1줄이었던 텍스트가 2줄이 될 수도 있습니다.
이에 대해 “기획에서 이 부분에는 1줄 이하의 텍스트만 넣기로 결정해서, 하드코딩 해도 괜찮아요”라고 생각 할 수 도 있습니다. 그런 말을 믿으시면 안 됩니다! 간략한 설명만 넣으려 했다가 유저들이 그 설명을 이해하기 어려워한다는 피드백을 받았는데, 그리고 약간의 키워드를 추가해서 유저들이 훨씬 더 그 설명을 이해하기 쉬워질 수 있다는 가설이 있는데, 과연 “여기에는 1줄 이하의 텍스트만 넣자”는 약속이 계속 유효할 수 있을까요? 또는 그 약속을 지키는 것이 과연 더 좋은 유저경험을 포기할 만큼의 가치가 있을까요?
만약 여러분의 앱이 글로벌 유저를 노린다면 텍스트의 크기는 훨씬 다양한 이유로 바뀔 수 있습니다. 일단 어떤 문자들은 그 자체의 길이가 한글이나 알파벳보다 훨씬 긴 경우가 있습니다. 또 한국어로는 “식당”으로 표시되는 아주 짧은 단어가 영어에서는 “restaurant”라는 긴 단어로 변신하는 경우는 아주 일상적이기도 합니다.
이런 높이변화에 유연하게 대응하는 방법은 어렵지 않습니다. “높이”에 대해 제약을 걸지 않으면 됩니다. 특정 뷰 내에서 크기가 바뀔 수 있는 요소의 LayoutConstraints가 위에서 아래까지 체인의 형태로 쭉 연결되어 있다면, 대부분의 경우 그 뷰의 높이는 자연스럽게 디자이너가 요구했던 높이로 귀결될 것입니다. (참조: Creating Self-Sizing TableViewCells)
만약 그렇게 했는데도 1~2픽셀 단위의 오차가 발생한다면, 디자이너가 시안에서 쓰고 있던 폰트와 개발환경에서 사용하고 있는 폰트가 똑같은지 한 번 확인해 보세요. 폰트는 그 자체안에 여백을 가지고 있기 때문에 디자인시안에서 다른 폰트를 쓰고 있다면 아무리 다른 레이아웃 관련 숫자를 똑같이 적용해도 오차가 발생 할 수밖에 없습니다.
이렇게 높이가 바뀔 수 있도록 레이아웃 코드를 짠다면, 아주 자연스럽게 DynamicType을 지원 할 수 있습니다. 아닌게 아니라, 여기에서 폰트만 다이나믹 폰트를 지원하는 폰트를 사용하게 되면 DynamicType대응은 끝납니다. (참조: Scaling Fonts Automatically) DynamicType이 대응된 앱은 유저의 선호에 따라 글씨 크기가 바뀌게 되고, 나아가 일반적인 방법으로는 앱을 사용하기 어려운 저시력자들도 앱을 쓸 수 있도록 해줍니다.
더 높은 대비 대응하기
일반적으로는 충분히 높은 대비의 색 조합을 쓰는 것이 좋습니다. 하지만 불가피한 이유로 그런 색을 쓰기 어려운 상황이라면, “더 높은 대비” 옵션을 켠 유저들에게 한해서라도 다른 색을 보여줄 수 있습니다.
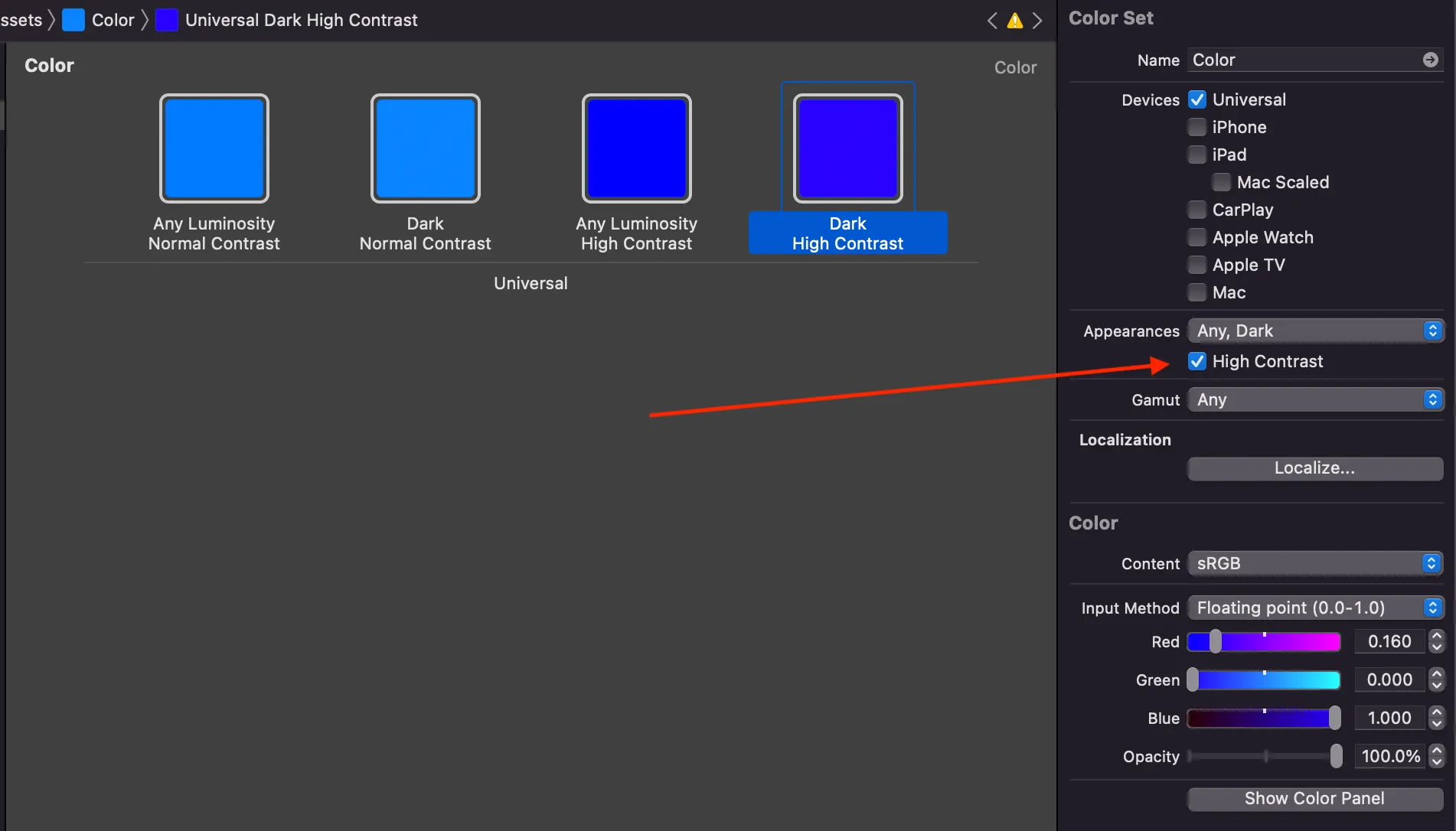
방법은 아주 간단합니다. 에셋카탈로그에서 “더 높은 대비” 옵션에서 보여줄 색을 다음과 같이 설정하면 됩니다.
우측 의 “HighContrast” 체크박스를 체크하면 “더 높은 대비” 옵션에 사용할 색을 고를 수 있습니다.
코드로 컬러셋을 지정하고 있는 경우에는 다음과 같은 방식을 쓸 수 있겠네요.
enum Color {
// 똑같은 red라고 하더라도, 여러 상황에 따라 조금씩 다른 red를 보여줄 수 있도록 만들어야 합니다.
case red
func color(for context:ColorContext = ColorContextV1()) -> UIColor {
context.isDarkerSystemColorsEnabled ? UIColor(red:... : ...
}
}
struct ColorContextV1: ColorContext {
var isDarkerSystemColorsEnabled: Bool {
return UIAccessibility.isDarkerSystemColorsEnabled
}
var shouldUseRebrandingColor: Bool = {
return Date() > rebrandingDate
}
}
Swift
복사
이런 방식으로 다양한 옵션에 맞추어 언제든 다른 색을 보여줄 수 있는 구조로 색을 관리하는 것은 중요합니다. 꼭 색약 유저들을 위해서가 아니더라도, 언제나 특정 상황이 바뀌었을 때 앱 전체적으로 쓰이는 색상 팔레트를 바꿀 수 있는 준비는 반드시 필요한 일이에요. 색상 팔레트는 한 번 만들어지면 영원히 쓰이는 도구가 아닙니다. 리브랜딩이 진행될 경우 개편 될 수도 있고, 또는 만우절이나 할로윈 등의 특별한 이벤트를 위해 바뀌게 될 수도 있어요.
색약이라는 것이 장애가 있는 특별한 사람들에게만 나타나는 일은 아닙니다. 따로 색약으로 장애등급을 받지 않았더라도, 시력 자체가 낮은 사람들은 낮은 대비의 글씨를 읽기 더욱 어렵습니다. 그리고 사람은 시기의 차이가 조금씩 있을지언정 누구나 나이가 들면서 시력이 나빠지게 됩니다. 한 마디로, 낮은 색 대비는 저시력자나 노안이 있는 고객들에게 아주 큰 문제가 될 수도 있습니다.
색약 유저만을 위해서가 아니더라도, 언제든 비지니스나 디자이너측의 요구사항을 빠르게 반영할 수 있도록 앱을 만들어야 합니다. 그리고 앱이 만약 그렇게 만들어져 있다면 색약 유저를 위한 팔레트 하나를 추가하는 것은 터무니없이 어려운 일은 아닐 겁니다.
아마 “더 높은 대비”에 대응하는데 가장 어려운 부분은 “웹뷰에서도 함께 더 높은 대비에 대응하기”가 아닐까 하네요. 예컨대 그래프를 그리는 부분이 웹뷰이고 그 그래프에 대한 범례를 표시하는 부분이 네이티브라면, 네이티브 혼자 더 높은 대비에 대응되었을 때에 오히려 그래프를 해석하기 어려워지는 등의 부작용이 생길 겁니다. 사실 웹뷰에서 이런 “더 높은 대비”에 대응하기 편하도록 지원하는 “prefers-contrast”라는 미디어쿼리가 있지만 아직은 draft단계여서, 웹뷰 입장에서는 네이티브만큼 편안하게 이 부분에 대응하기가 쉽지 않습니다. 만약 웹뷰와 함께 작업이 진행되어야 하는 앱을 개발한다면 웹개발자분들과 긴밀한 협의가 필요할 겁니다.
보이스오버 지원하기
어? 아까 서두에서 “보이스오버를 제외하고” 다룬다고 했었는데 왜 또 보이스오버를 언급하냐고요? 제가 생략하려 했던 내용은 “시각장애인을 위해 보이스오버 지원하기”에 관한 내용이었습니다. 이 단락에서는 시각장애인이 아닌 사람들이 어떻게 보이스오버를 통해 혜택을 볼 수 있는지를 간단히 짚어보려 합니다.
보이스오버는 정말 멋진 기술이에요. 사실 지체장애인이 쓰는 SwitchControl 및 VoiceControl에 사용되는 여러 레이블들은 보이스오버에서 사용되는 accessibilityLabel을 재활용 한 것입니다. 요컨대 좋은 VoiceOver 경험을 만들어 놓으면 시각장애인들 뿐 아니라 지체장애인들도 함께 혜택을 본다는 뜻입니다.
한 편, 생각보다 세상에는 글을 읽지 못하는 사람들이 많이 있습니다. 우리나라에서는 상상하기 어렵지만 미국만 해도 글을 읽지 못하는 인구가 1,600만명에 달한다고 합니다. 중국은 인구의 10%, 인도는 인구의 40%가 글을 읽지 못한다고 합니다. 이런 시장에 진출하기 위해서는 글씨만으로 정보를 전달해서는 안 됩니다. 글씨를 줄이거나 글씨를 읽어줄 수 있는 보이스오버 기능을 함께 지원해야 합니다.
여전히 먼 나라 이야기 같다고요? 하지만 사실 한국의 비장애인도 보이스오버를 이용해 많은 혜택을 누릴 수 있습니다. 대표적으로 “이건 어떻게 발음하는건지 모르겠는 영어 단어”가 나왔을 때, 번거롭게 그것을 복사해서 사전에서 발음을 듣기보다는, 바로 보이스오버를 켜서 발음을 들어볼 수도 있죠. 또 보이스오버를 켜고 두 손가락으로 화면을 쓸어내리면, 보이스오버가 현재 포커스부터 컨텐츠의 끝까지 한 번에 이어서 읽어줍니다. 이것을 활용하면 영어 아티클 하나를 그대로 오디오북이나 팟캐스트처럼 만들 수도 있죠.
또 우리 옆에는 눈 없이 앱과 상호작용해야 하는 존재가 늘 있습니다. 다름아닌 바로 컴퓨터입니다. 눈이 없는 컴퓨터가 앱을 자동으로 테스트하기 위해 상호작용 하기 위해서는, 결국 VoiceOver에 사용되는 accessibilityLabel등을 사용하게 됩니다. 즉 원활한 UI테스트 작성을 가능하게 만들기 위해서라도, VoiceOver 지원은 반드시 필요합니다.
접근성을 지원한다는 것은, 더 좋은 앱을 만든다는 것의 다른 표현일 뿐
각각이 처한 상황과 맥락에 따라서, 어떤 것들은 쉽고 어떤 것들은 어려울 수 있습니다. 저는 “이 모든 것들이 아주 쉬우니 당장 모두 대응하라”는 얘기는 하고 싶지 않습니다. 제가 만드는데 참여하고 있는 앱도 여기 나열 된 것들 모두에 대응하고 있지는 못합니다. 다만 할 수 있는 것 부터 차근차근 조금씩 조금씩 개선해 나가고 있을 뿐이지요.
제가 강조하고 싶은 점은, 이 모든 노력이 결코 “장애가 있는 특별한 사람들”을 위한 것이 아니란 점입니다. 여기서 열거한 노력들은 모든 사람들에게 더 좋은 경험을 만들거나 또는 소프트웨어를 더 유연하게 만들어 비지니스 요구사항을 더 빠르게 수용 할 수 있도록 만들어 줍니다. 결론적으로, 접근성 지원을 위한 노력은 장애를 가진 소수의 특별한 사람들을 위한 것이 아니라, 더 사랑받는, 그리고 더 돈 잘 버는 앱을 만들게 해줍니다. 모두가 쓸 수 있어야 모두를 고객으로 만들 수 있으니까요. 그러니까 접근성을 잘 지원하는 앱은, 사실은 그저 “더 좋은 앱”의 다른 표현일 뿐입니다. 우리 모두 더 좋은 앱을 만들어 봅시다.